Bradley Dining Services
Project Overview
Timeline: Fall 2021
Role: UX Designer
Device Type: Apple iPhone (App)
Members: Jack Weaver
Programs Used


What is it?
The Bradley University Dining Services App is for students at Bradley University giving them easy access to all of the information of each dining location on campus as well as to their personal accounts.
Overview of the Project (4 parts)
1
Problem Statement
Bradley University currently has an online website for all of their dining services located on campus that's used by students and faculty. Due to past findings, students have shared certain struggles that they've experienced when using the site.
These struggles include:
-
Website never being up-to-date
-
Poor UI design used
-
Usability is difficult
-
Can't find personal account information
2


.jpg)

Goals
2 Main Project Goals
1. Include new features that distinguish the app from the website
2. Redesign the flow giving users a positive experience
New App Features:
-
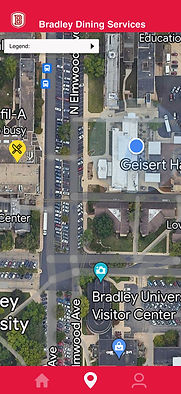
Map Page
-
Profile Page
-
Filter
Existing Features Used:
-
Calorie Counter
-
Ability to view all meals for the day
Due to the struggles experienced from the current website in place, my goal was to give students an easily accessible app that would give all of the information necessary in order to have a successful experience.
3
Design Process
Many steps are included in order to fully prepare for the design of this app.
These steps include creating:
-
Low/High Fidelity Mockups
-
Moodboards
-
Wireframe
.jpg)

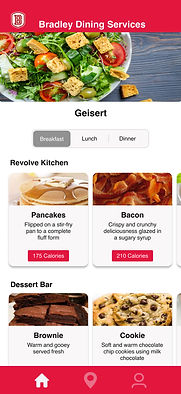
.jpg)





Above are the high-fidelity mockups created. This is the last step of the process.



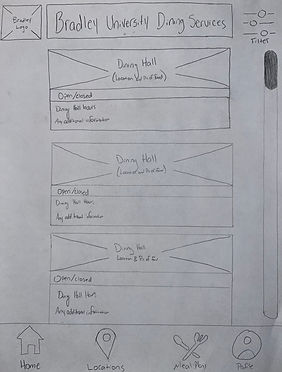
The second step of the process involves creating low-fidelity mockups on paper. This step is normally skipped as I usually start designing on the computer first, but I still use paper drawings from time to time to help get ideas flowing easier.
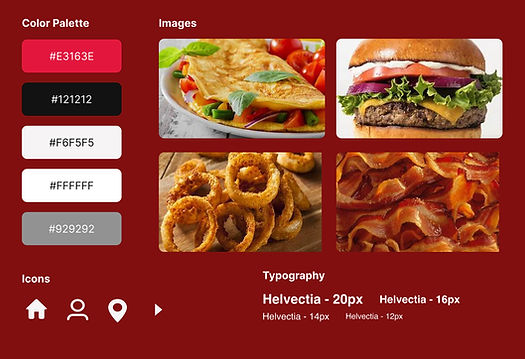
Moodboard

Wireframe

The first step involves creating the moodboard and wireframe. These are used to establish the overall branding of the product and designing the customer's experience.
4
Conclusion
The app is currently a concept that was created to solve the frustrations that users experience every day. Through use of images, informational text, and navigation, users can now successfully browse the dining hall locations acquiring all the information needed in order to eat.
